- основная версия
- горизонтальная версия
- сокращенная версия
- иконка приложения
- монохромная версия
- охранное поле
- минимальный размер логотипа
- расположение логотипа на макете
- кобрендинг
- примеры недопустимого использования логотипа
- использование логотипа на фоне
- запрещенное использование логотипа на сложном фоне
guideline
руководство по работе
с визуальным стилем Абсолют Банка
с визуальным стилем Абсолют Банка
Декабрь 2020
Версия 1.0
о банке
1.
1. о банке
позиционирование
от технологий
к человеку
и обратно
к человеку
и обратно
Банк, формирующий свои решения в пространстве технологического новаторства и гуманизма.
миссия
В своей работе мы двигаемся от реальных потребностей и запросов человека к технологическим решениям, способным их реализовать. От новейших технологических возможностей — к удобству использования их в реальной жизни обычными людьми.
От технологий — к человеку.
От человека — к технологиям.
Это константы, постоянные условия любой задачи, мерило ее эффективности и центры всех наших маршрутов. Такой подход позволяет создавать нам уникальный бренд — технологичный банк, обращенный к человеку лицом. И человекоцентричный продукт, поддержанный самыми передовыми технологиями.
От технологий — к человеку.
От человека — к технологиям.
Это константы, постоянные условия любой задачи, мерило ее эффективности и центры всех наших маршрутов. Такой подход позволяет создавать нам уникальный бренд — технологичный банк, обращенный к человеку лицом. И человекоцентричный продукт, поддержанный самыми передовыми технологиями.
ценности
- человек и его комфорт
- открытость новому
- диджитал-гуманизм
- красота и удобство решений
- баланс между искусственным и человеческим интеллектом
преимущества для потребителя
- возможность получить актуальные технологические решения
- при этом — простота и комфорт использования
- технологии, которые не пугают
- твой банк на твоей стороне
причины верить бренду
- обновленная бизнес-стратегия Абсолют Банка
- сотрудничество с Финтехом
- корпоративная культура марки
- сплоченная команда
- высокая степень свободы и гибкости принятия решений на местах
основные
константы
фирменного
стиля
константы
фирменного
стиля
2.
2. основные константы фирменного стиля
логотип / основная версия
Логотип является главной константой фирменного стиля и состоит из двухэлементов: шрифтового начертания и зеленой точки. В ситуациях, когда логотип нельзя воспроизвести в полноцветном виде, допускается использовать черно-белую версию.
логотип / горизонтальная версия
Описание
логотип / сокращенная версия
Используется как иконка приложения, обложка социальных сетей, когда невозможно использовать другие версии логотипа или где потребитель уже знаком с брендом Абсолют Банка и знает где находится.
логотип / иконка приложения
логотип / монохромная версия
Используется в случае, когда невозможно напечатать цветную версию логотипа.
логотип / охранное поле
Охранное поле — это пространство вокруг логотипа, в пределы которого не должны попадать никакие элементы макета. Данное правило также актуально при размещении логотипа на плашке или у края формата макета.
Для сокращенного варианта логотипа предусмотрено минимальное охранное поле.
Оно используется тогда, когда размер носителя фирменного стиля или его композиция не предусматривает использование полного охранного поля. Это исключение работает только для сокращенной версии логотипа.
Рассчитывается делением буквы «а» по горизонтали и по вертикали соответственно на 2.
Оно используется тогда, когда размер носителя фирменного стиля или его композиция не предусматривает использование полного охранного поля. Это исключение работает только для сокращенной версии логотипа.
Рассчитывается делением буквы «а» по горизонтали и по вертикали соответственно на 2.
логотип / минимальный размер логотипа
логотип / расположение логотипа на макете
Основное рекомендованное расположение логотипа на макете — по правому краю.
Возможно расположение логотипа по левому краю, если это веб-носитель и это обусловлено пользовательским опытом.
Возможно расположение логотипа по левому краю, если это веб-носитель и это обусловлено пользовательским опытом.
логотип / кобрендинг
Пример кобрендинга с партнером в случае, если логотип в две строки или пропорционально равен логотипу Абсолют Банка:
Пример кобрендинга с партнером в случае, если логотип партнера очень длинный:
Пример кобрендинга с партнером в случае, если логотип партнера очень короткий или состоит только из знака:
логотип / примеры недопустимого использования логотипа
Запрещаются любые изменения логотипа, а также любое самостоятельное
воспроизведение логотипа (например, перекомпоновка вертикального логотипа
в горизонтальный).
воспроизведение логотипа (например, перекомпоновка вертикального логотипа
в горизонтальный).
Запрещается перекрашивать элементы логотипа в произвольные цвета.
Запрещается переставлять точку в другое место.
Запрещается применение обводок, теней и других эффектов.
Запрещается менять насыщенность цветов логотипа, т. е. применять прозрачность.
Запрещается менять взаиморасположение и соразмерность элементов.
Запрещается применение градиентов.
логотип / использование логотипа на фоне
Допускаются следующие варианты использования логотипа на фоне:

Логотип белого цвета с зеленой точкой на фирменном рыжем фоне или плашке.
Цветной вариант логотипа на белом или сером фоне (CMYK 0 0 0 10) или плашке.
Цветной вариант логотипа на контрастной черно-белой фотографии.
Фотография не должна быть дробной.
Фотография не должна быть дробной.
логотип / запрещенное использование логотипа на сложном фоне



Запрещается использование на неконтрастном фото.
На любых других цветах, кроме фирменного цвета.
На фотографии с мелкими деталями.
слоган
Возможно несколько вариантов написания слогана:
Вместе с точкой как главное сообщение.
Без точки, как дескриптор, когда слоган набирается PT Root UI Medium или Regular
Возможны исключения в носителях нестандартной формы (Например, банкомат).
типографика / основной шрифт
В качестве основополагающей шрифтовой гарнитуры используется PT Root UI — современный шрифт с фиксированной шириной знаков в различных начертаниях. Поддерживает множество языков, где используется латиница и кириллица. Включает разнообразие цифр и валют, дробей и индексов, ряда навигационных элементов и альтернативных форм знаков.
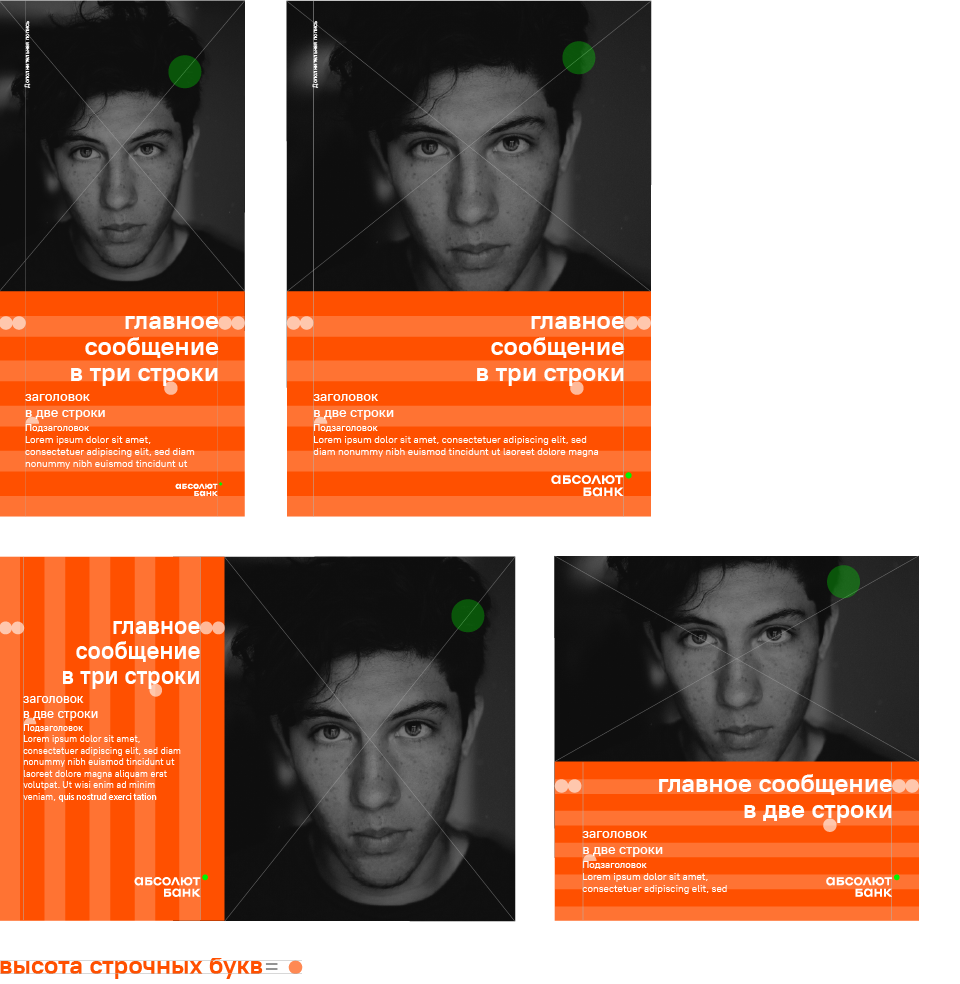
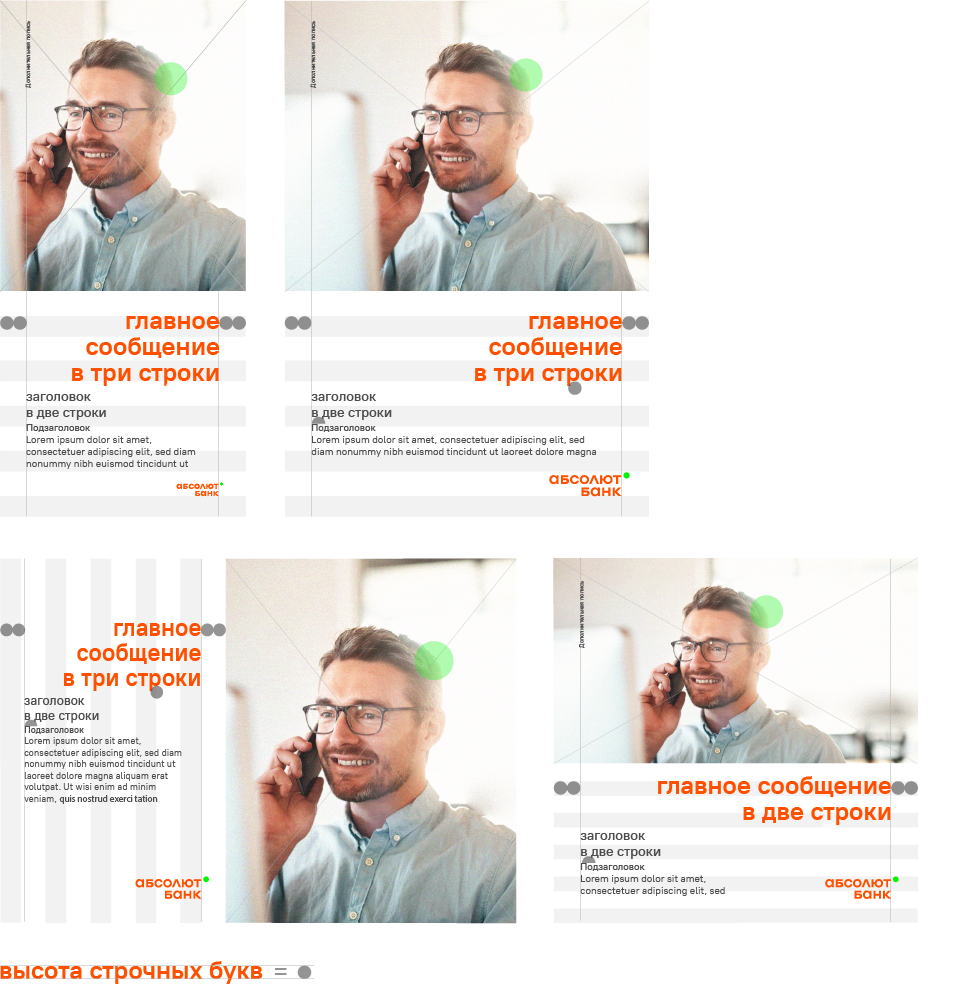
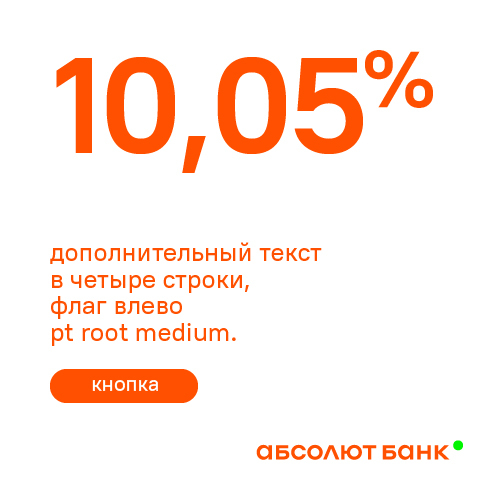
типографика / правила набора главного сообщения
Заголовок всегда набирается с маленькой буквы — это сделано, чтобы продемонстрировать близость банка к аудитории. Не канцелярское, бюрократическое, надменное отношение, а человечное, вовлеченное. Банк на одном уровне с клиентом.
Высота от края листа или плашки равна двум зеленым точкам. Точка равна высоте шрифта и выравнивается по правому краю, центруется относительно линии прописной буквы. Важно, чтобы главное сообщение было коротким и содержало минимум пунктуационных знаков. Если точка (или другой пунктационный знак) попадает на конец строки — то точка не ставится. Разделителем предложения является новая строка.
типографика / правила набора заголовка или короткого лида
Заголовок или подзаголовок выравнивается по левому краю и начинается с маленькой буквы. Отступ от заголовка равен высоте одной зеленой точки в заголовке.
типографика / правила набора подзаголовка
Подзаголовок выравнивается по левому краю и начинается с большой буквы. Отступ от заголовка равен ½ высоте одной зеленой точки в заголовке. Кегль шрифта равен кеглю основного текста.
типографика / правила набора основного текста
Основной текст выравнивается по левому краю и начинается с большой буквы.
Отступа от подзаголовка нет.
Отступа от подзаголовка нет.
типографика / дополнительный системный шрифт
В случае невозможности использования фирменного шрифта по техническим причинам (например, на электронных носителях или программах Microsoft Office) следует использовать системный шрифт Arial.
типографика / цвет шрифта
#FF5000
RGB 255 80 0
CMYК 0 74 97 0
Pantone 1655C
RGB 255 80 0
CMYК 0 74 97 0
Pantone 1655C
#4D4D4D
RGB 77 77 77
CMYК 0 0 0 80
Pantone Cool Gray 11 C
RGB 77 77 77
CMYК 0 0 0 80
Pantone Cool Gray 11 C
#00000
RGB 0 0 0 0
CMYК 0 0 0 100
Pantone BlackC
RGB 0 0 0 0
CMYК 0 0 0 100
Pantone BlackC
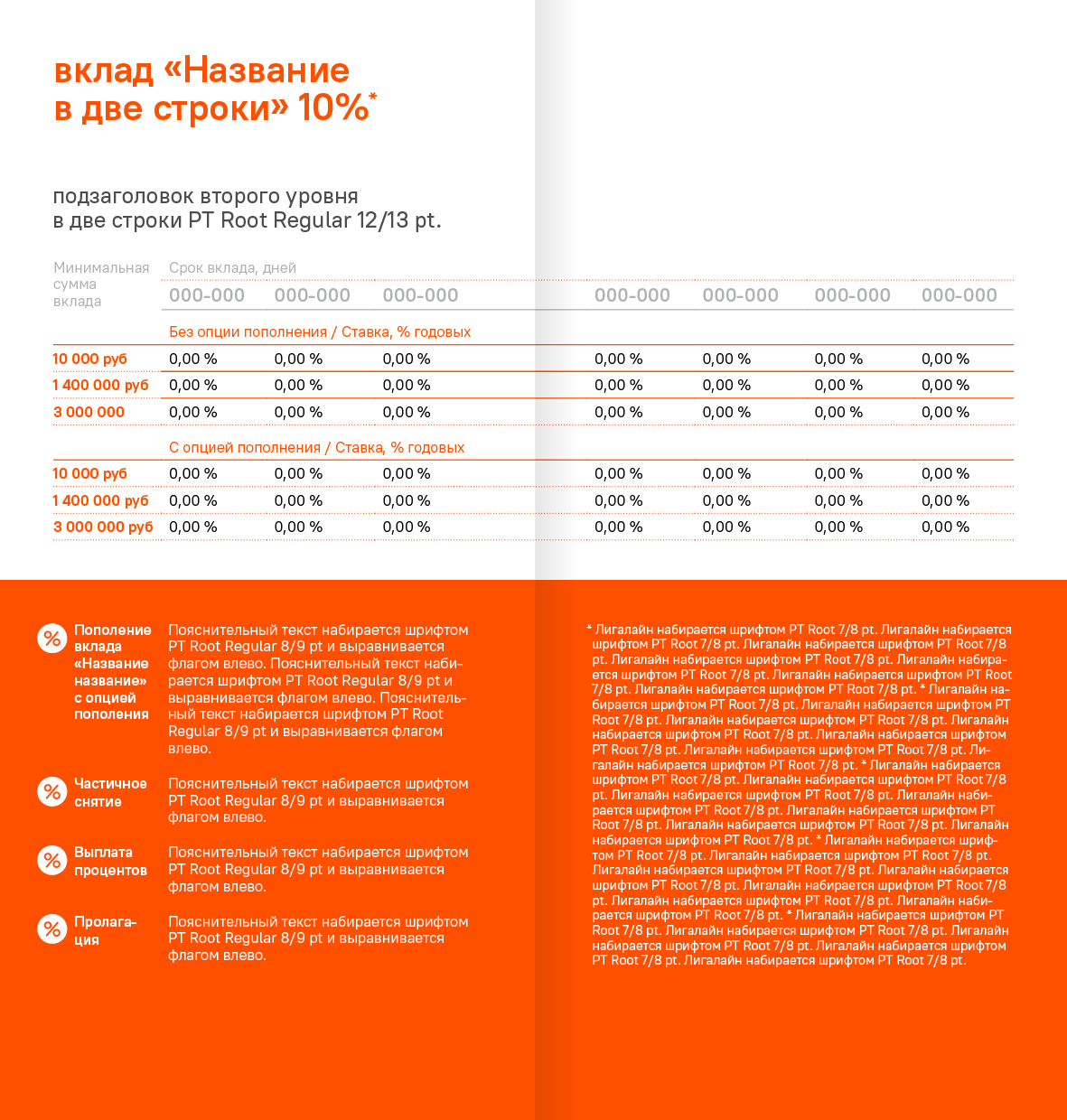
типографика / пример верстки текста и таблиц
цвет / основные цвета
В основе цветовой гаммы — доминирование рыжего и белого цветов с ярко-зеленой точкой.
#FF5000
RGB 255 80 0
CMYК 0 74 97 0
Pantone 1655C
RGB 255 80 0
CMYК 0 74 97 0
Pantone 1655C
#00F500
RGB 0 255 0
CMYК 60 0 100 0
Pantone 802 C
RGB 0 255 0
CMYК 60 0 100 0
Pantone 802 C
#FFFFFF
RGB 255 255 255
CMYК 0 0 0 0
Pantone White C
RGB 255 255 255
CMYК 0 0 0 0
Pantone White C
90%
10%
90%
цвет / оттенки серого
Два дополнительных серых тона являются вспомогательными оттенками.
#4D4D4D
RGB 77 77 77
CMYК 0 0 0 80
Pantone Cool Gray 11 C
RGB 77 77 77
CMYК 0 0 0 80
Pantone Cool Gray 11 C
#B3B3B3
RGB 179 179 179
CMYК 0 0 0 40
Pantone Cool Gray 5 C
RGB 179 179 179
CMYК 0 0 0 40
Pantone Cool Gray 5 C
#F2F2F2
RGB 242 242 242
CMYК 0 0 0 5
Pantone Cool Gray 1 C
RGB 242 242 242
CMYК 0 0 0 5
Pantone Cool Gray 1 C
цвет / цвета для презентаций
Дополнительные цвета представлены для использования в корпоративных презентациях (графики, таблицы).
#FF5000
RGB 255 80 0
CMYК 0 74 97 0
RGB 255 80 0
CMYК 0 74 97 0
#F6A5A5
RGB 246 165 165
CMYК 0 45 26 0
RGB 246 165 165
CMYК 0 45 26 0
#EB86ED
RGB 235 134 237
CMYК 0 45 26 0
RGB 235 134 237
CMYК 0 45 26 0
#FF460F
RGB 255 70 15
CMYК 0 100 100 0
RGB 255 70 15
CMYК 0 100 100 0
#FFC896
RGB 255 200 150
CMYК 0 28 44 0
RGB 255 200 150
CMYК 0 28 44 0
#0668FA
RGB 6 104 250
CMYК 80 60 0 0
RGB 6 104 250
CMYК 80 60 0 0
#FFFFFF
RGB 0 0 0 0
CMYК 0 0 0 0
RGB 0 0 0 0
CMYК 0 0 0 0
#00F500
RGB 0 255 0
CMYК 60 0 100 0
RGB 0 255 0
CMYК 60 0 100 0
#4D4D4D
RGB 77 77 77
CMYК 0 0 0 80
RGB 77 77 77
CMYК 0 0 0 80
#B3B3B3
RGB 179 179 179
CMYК 0 0 0 40
RGB 179 179 179
CMYК 0 0 0 40
#F2F2F2
RGB 242 242 242
CMYК 0 0 0 5
RGB 242 242 242
CMYК 0 0 0 5
#00000
RGB 0 0 0 0
CMYК 0 0 0 100
RGB 0 0 0 0
CMYК 0 0 0 100
плашки
На данной схеме показано рекомендуемое соотношение плашки и формата. Высота плашки должна максимально стремиться к данным пропорциям. Шкала образуется путем деления высоты формата на 12 частей (шаг — 5%).
Все перечисленные правила также актуальны и для белых плашек.
иконки
Иконки используются в диджитал-среде (веб-сайте, приложении), а также могут применяться при оформлении презентаций и печатных материалов.
Иконки должны быть заключены в рыжий кружок, окрашенный в фирменный рыжий цвет, или располагаться на белом фоне с рыжей обводкой.
По умолчанию все иконки образованы линиями единой толщины.
Стиль иконок должен соответствовать круглой форме плашки.
Стиль обводки — прямое окончание линии, скругленные углы.
Иконки должны быть заключены в рыжий кружок, окрашенный в фирменный рыжий цвет, или располагаться на белом фоне с рыжей обводкой.
По умолчанию все иконки образованы линиями единой толщины.
Стиль иконок должен соответствовать круглой форме плашки.
Стиль обводки — прямое окончание линии, скругленные углы.
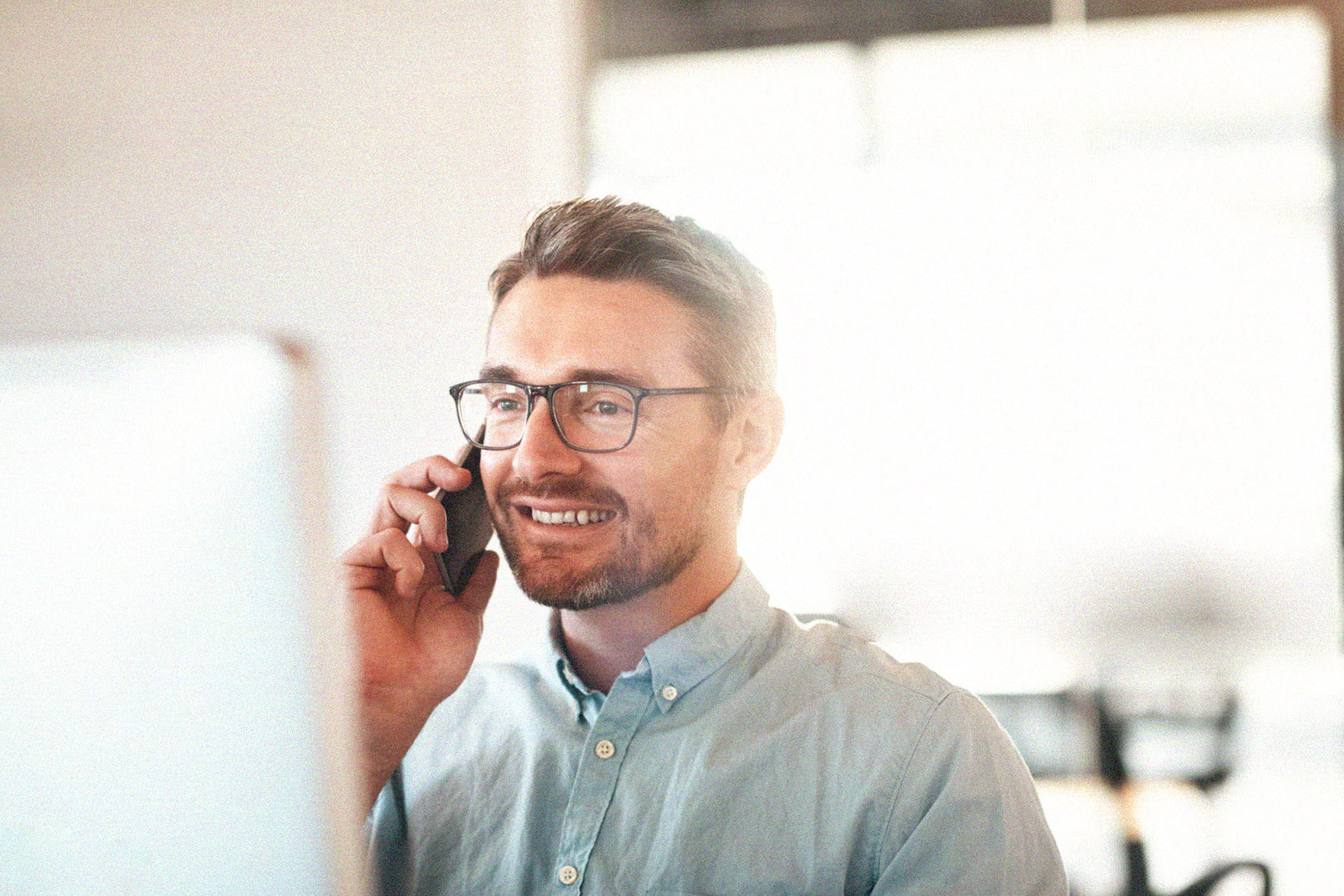
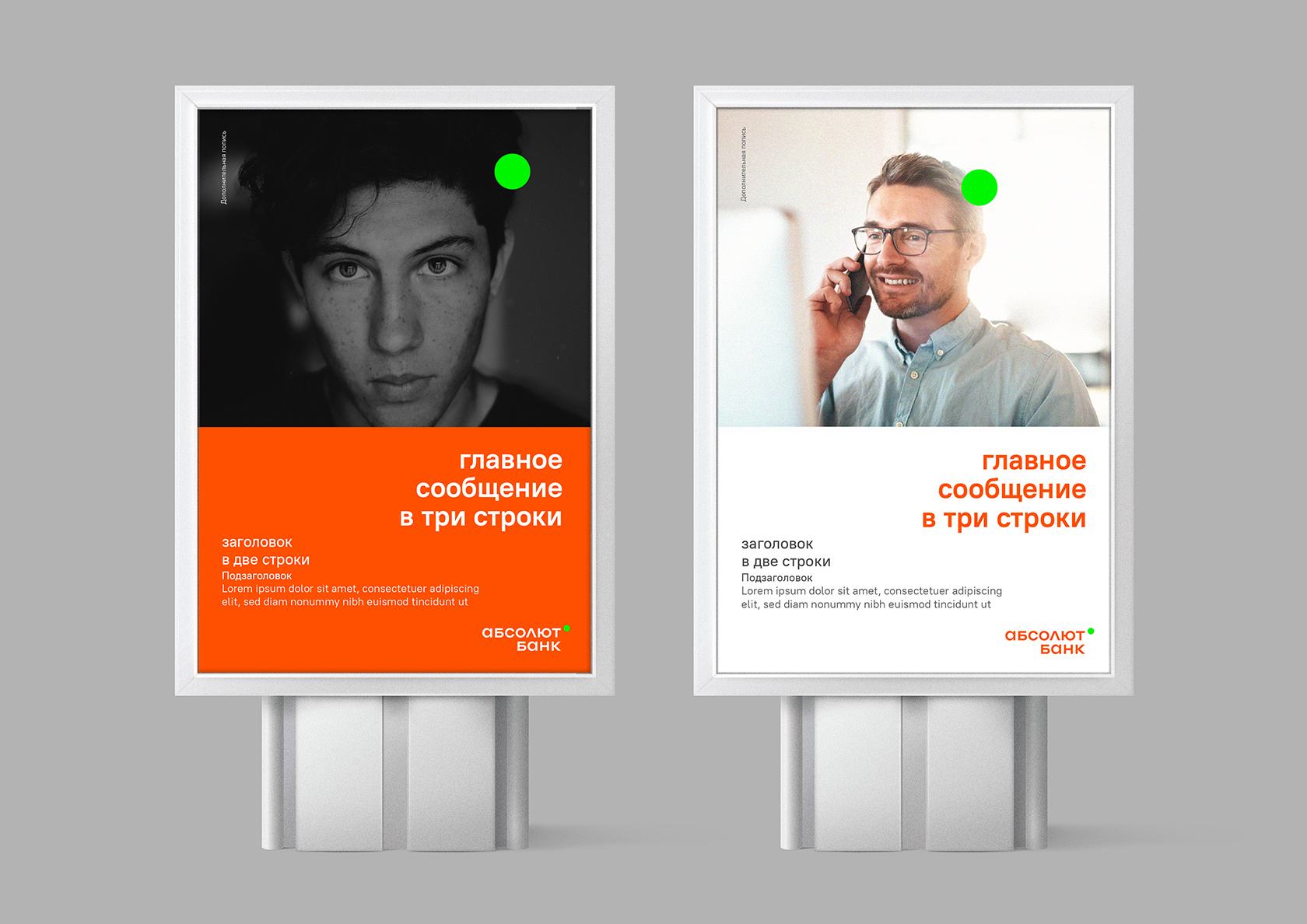
фотостиль / разделение фотостиля на B2B и B2C
Фотостиль разделен на два больших направления — B2B и B2C.
Для фотографий направления B2B следует использовать черно-белый фильтр на фото, для фотографий направления B2C следует использовать цветной фильтр на фото.
Для фотографий направления B2B следует использовать черно-белый фильтр на фото, для фотографий направления B2C следует использовать цветной фильтр на фото.
B2B




B2C




Стиль фотографий наиболее выразительно отражает индивидуальность бренда и его ценности. Каждое изображение имеет свою особенную историю.
Используются живые, эмоциональные фотографии, которые показывают уникальные, настоящие, неповторимые моменты реальной жизни. Используемые изображения (в том числе видео) должны демонстрировать простоту, содержание и стиль.
Ключевым критерием выбора изображения должна быть искренность и натуральность. Модели (люди), обстановка и происходящее должны отражать неподдельные моменты реальной жизни, в которых зритель может узнать себя самого, то есть вспомнить свои истории из жизни, разглядеть свои мечты и вдохновляющие моменты.
В фотостиле используются два направления:
В качестве дополнительной опции суперзнак (зеленая точка) может взаимодействовать с круглыми объектами и элементами на изображении. Особенно это актуально при создании видеоконтента.
Рекомендуется либо проводить фотосъемку, где будут соблюдаться данные правила, или искать подходящие фото на фотостоках.
Рекомендуемые фотостоки: iStock, Unsplash, Getty Images .
Используются живые, эмоциональные фотографии, которые показывают уникальные, настоящие, неповторимые моменты реальной жизни. Используемые изображения (в том числе видео) должны демонстрировать простоту, содержание и стиль.
Ключевым критерием выбора изображения должна быть искренность и натуральность. Модели (люди), обстановка и происходящее должны отражать неподдельные моменты реальной жизни, в которых зритель может узнать себя самого, то есть вспомнить свои истории из жизни, разглядеть свои мечты и вдохновляющие моменты.
В фотостиле используются два направления:
- Первое используется в более официальном сегмент B2B — черно-белые фотографии в бизнес-тематике.
- Второе направление для сегмента B2С — отражает простые ситуации, которые могут произойти с любым человеком. Это наполненные светом, эмоциональные фотографии, вызывающие приятные и позитивные ощущени
В качестве дополнительной опции суперзнак (зеленая точка) может взаимодействовать с круглыми объектами и элементами на изображении. Особенно это актуально при создании видеоконтента.
Рекомендуется либо проводить фотосъемку, где будут соблюдаться данные правила, или искать подходящие фото на фотостоках.
Рекомендуемые фотостоки: iStock, Unsplash, Getty Images .
Настройки фильтра
B2B:
Saturation: -100
Filter «Noise»: 10%
Настройки Curves (Значения input/output):
Точка 1: 00/00
Точка 2: 49/38
Точка 3: 106/121
Точка 4: 185/192
Точка 5: 255/255
B2C:
Exposure: +0,17
Gamma Correction: 1,10
Color Balance: +20; -10; -30
Filter «Noise»: 10%
Важно!
Настройки фильтров примерные, все зависит от исходника и размера конкретной фотографии.
Настройки фильтров примерные, все зависит от исходника и размера конкретной фотографии.
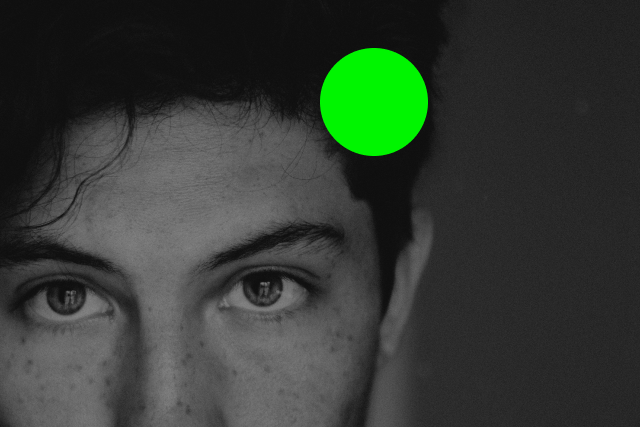
зеленая точка
Основой стиля Абсолют Банка является яркая зеленая точка — знак включенности и онлайн.



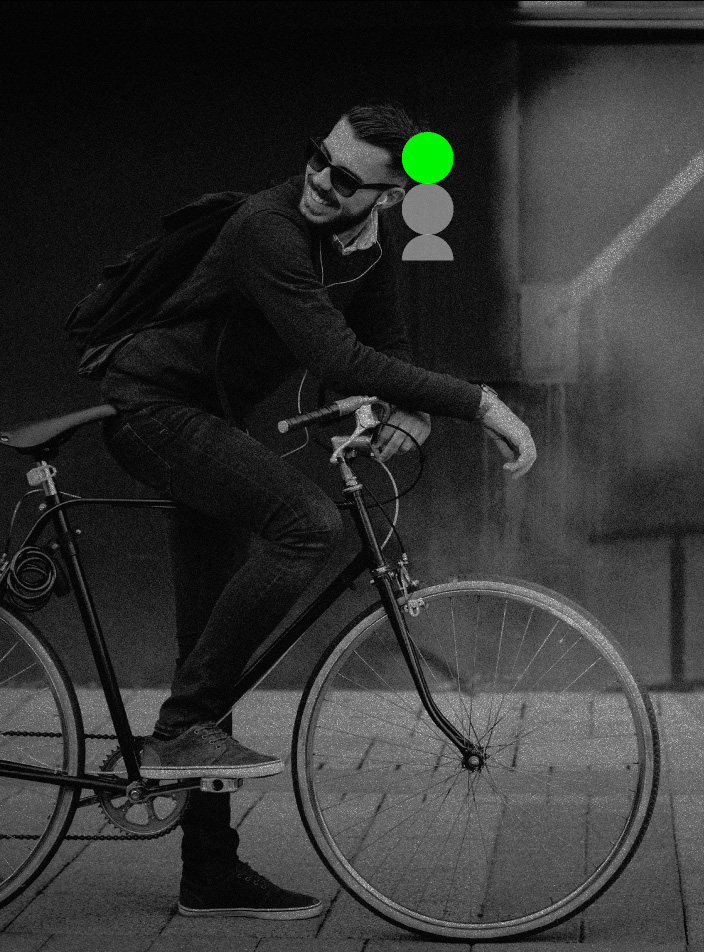
Зеленая точка располагается справа по отношению к изображению головы человека.
Размер точки занимаеет не более 10−15% макета.
Если это предмет, то размер точки должен быть соотносим предмету, к которому относится, и не быть декоративным элементом.
Размер точки должен быть минимум в 2,5 раза больше точки в логотипе.
Точка не должна располагаться под обрез макету либо стык в стык к краю.
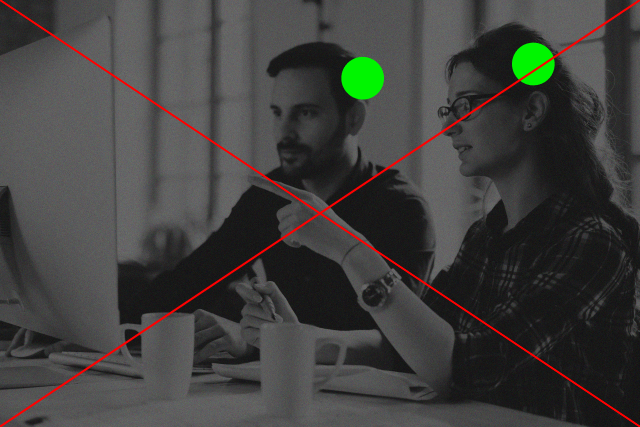
Нельзя использовать зеленую точку в декоративных целях, делать из нее паттерн.

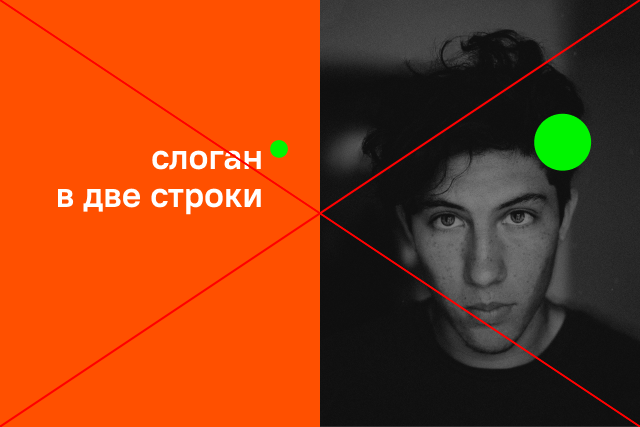
На макете может быть только одна зеленая точка на фотоизображении.

Если зеленая точка есть в главном сообщении/слогане, то на фотографии необходимо ее убрать (зеленая точка в логотипе не в счет).

Если на макете предусмотрено несколько людей, то в композиции один из людей должен быть «ведущим», главным в композиции. Над эти человеком ставится точка.
зеленая точка / размер зеленой точки
Размер зеленой точки зависит от размера человека на фотографии.



Портрет — ⅕ от головы
Примерно по талию ⅓ -¼ от головы.
В полный рост. — ⅓ от головы.
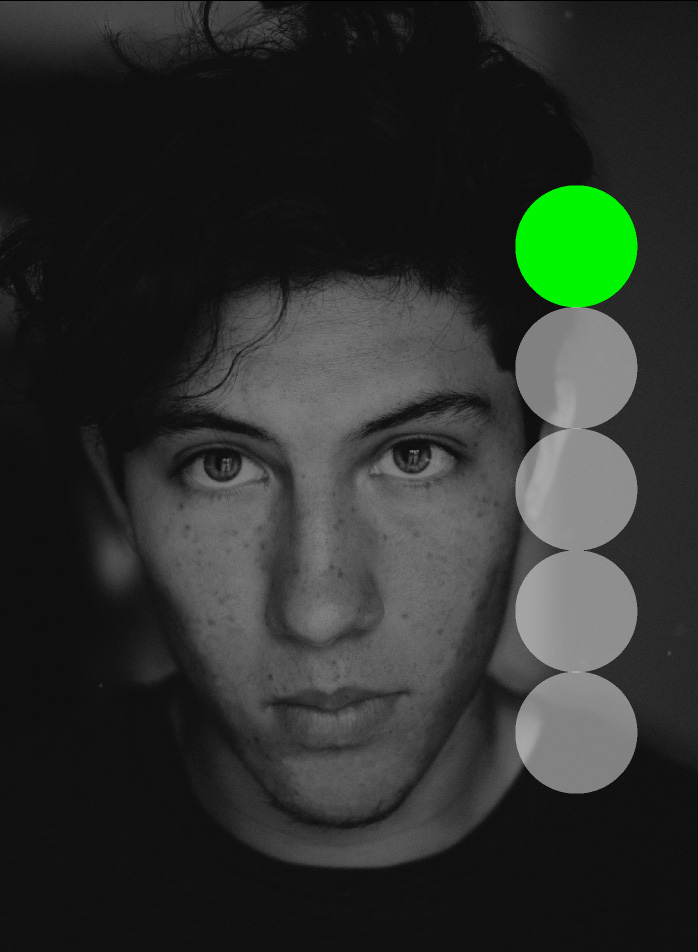
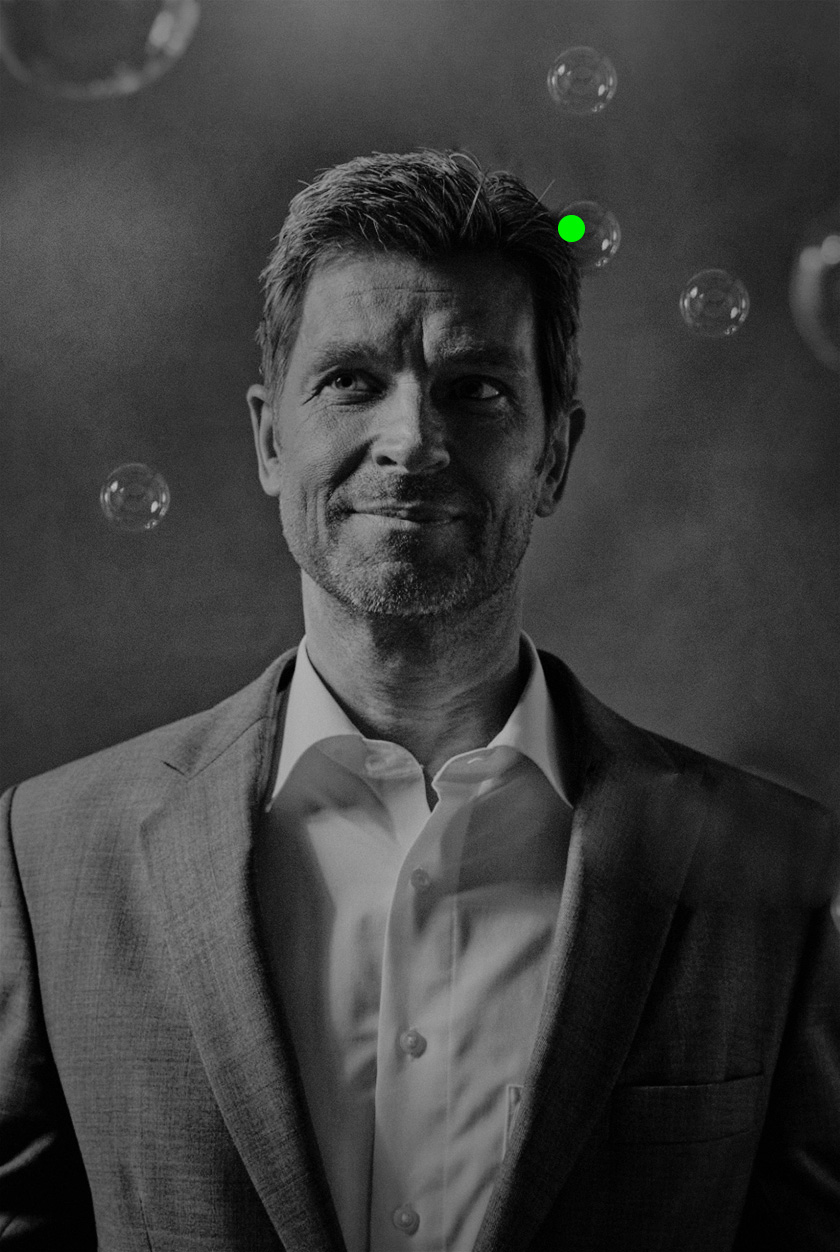
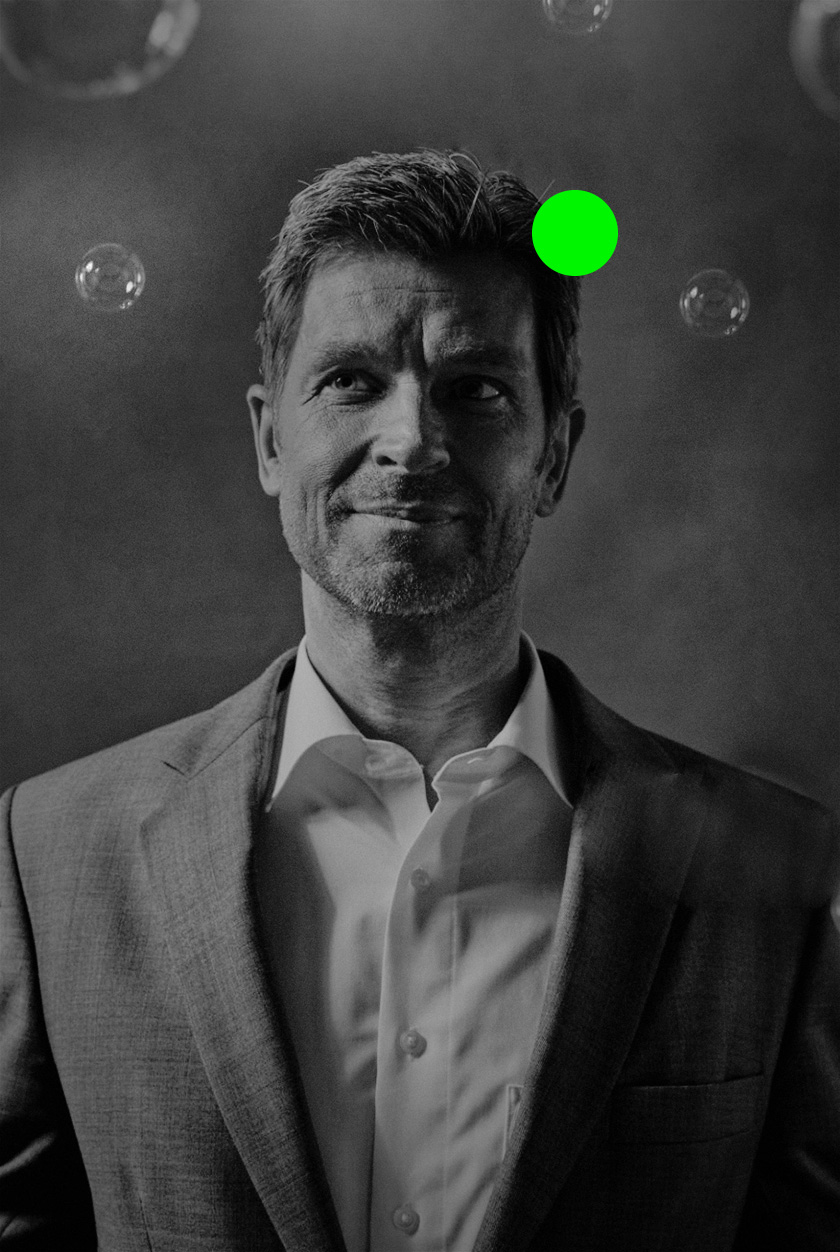
зеленая точка / зеленая точка в видео
Возможно взаимодействие точки в видео.
Пример раскадровки:
Пример раскадровки:




1. Статичное изображение.
2. Начинают летать мыльные шарики.
3. Один из мыльных шариков подлетает рядом с головой человека, лопается.
На его месте возникает зеленая точка.
На его месте возникает зеленая точка.
4. Точка увеличивается чуть больше, чем это необходимо (на 10%) и возвращается в свой нормальный размер.
примеры построения макетов
B2B

B2C

Пример макетов:

правила написания
- В названии бренда «Абсолют Банк» буквы «А» и «Б» всегда должны быть заглавными. Это правило относится ко всем текстам: статьи в прессе, рекламные материалы, документы и письма.
- Название компании склоняется и пишется без кавычек, кроме исключений, указанных ниже.
Исключение № 2: если перед названием стоит определяющее слово «компания» (компания «Абсолют Банк»)
полиграфия
и рекламные
носители
и рекламные
носители
3.
1. полиграфия и рекламные носители
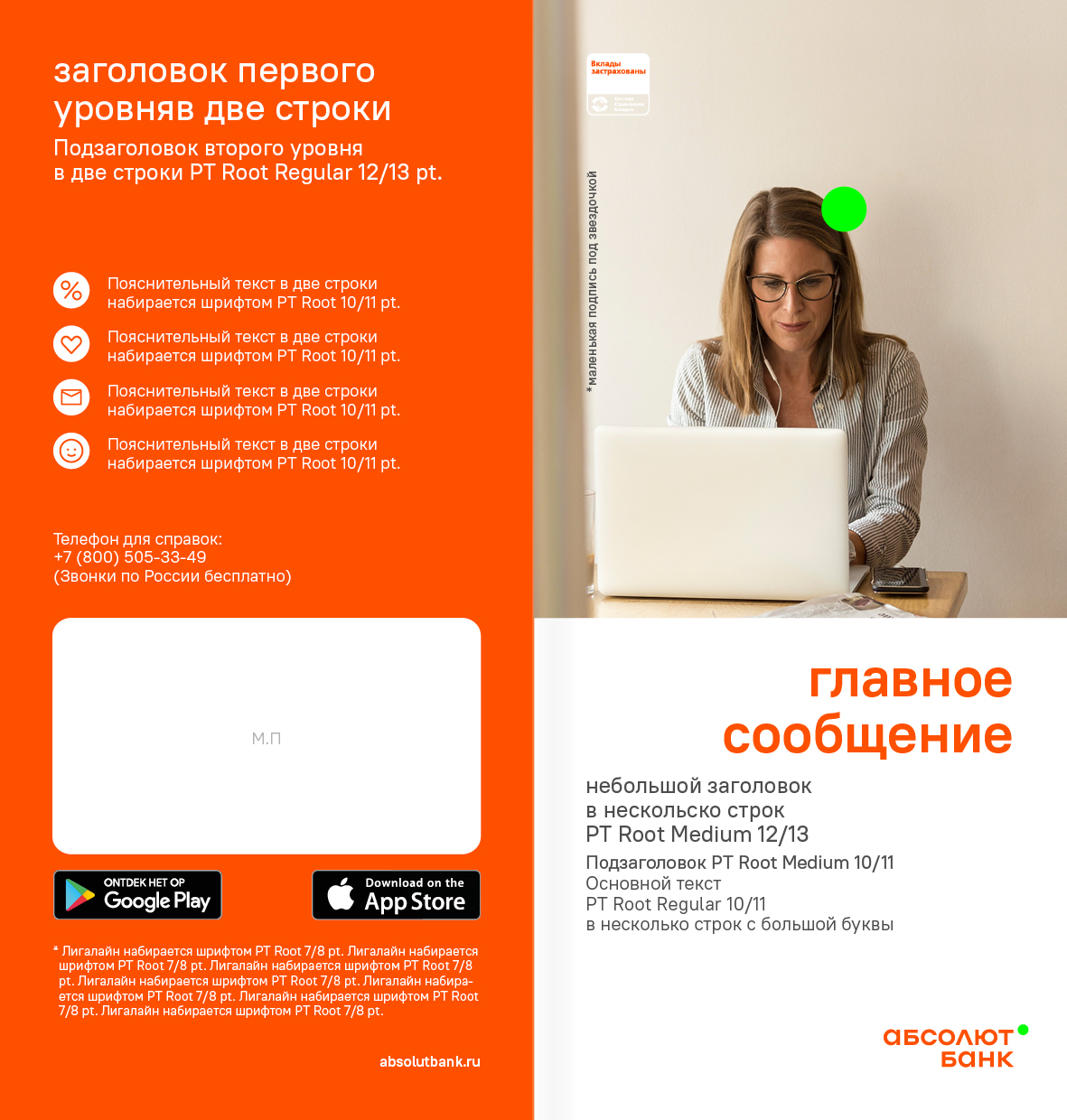
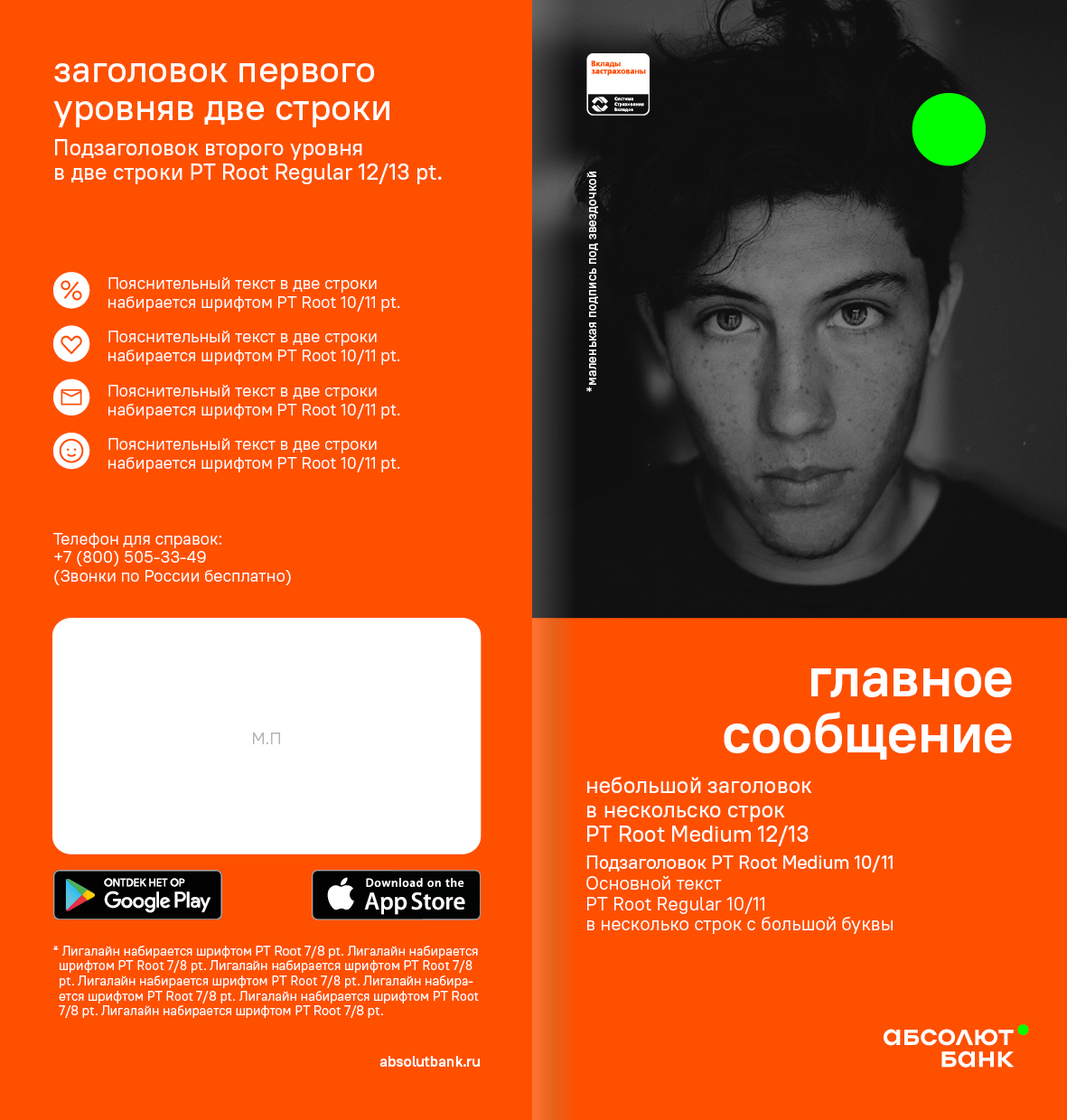
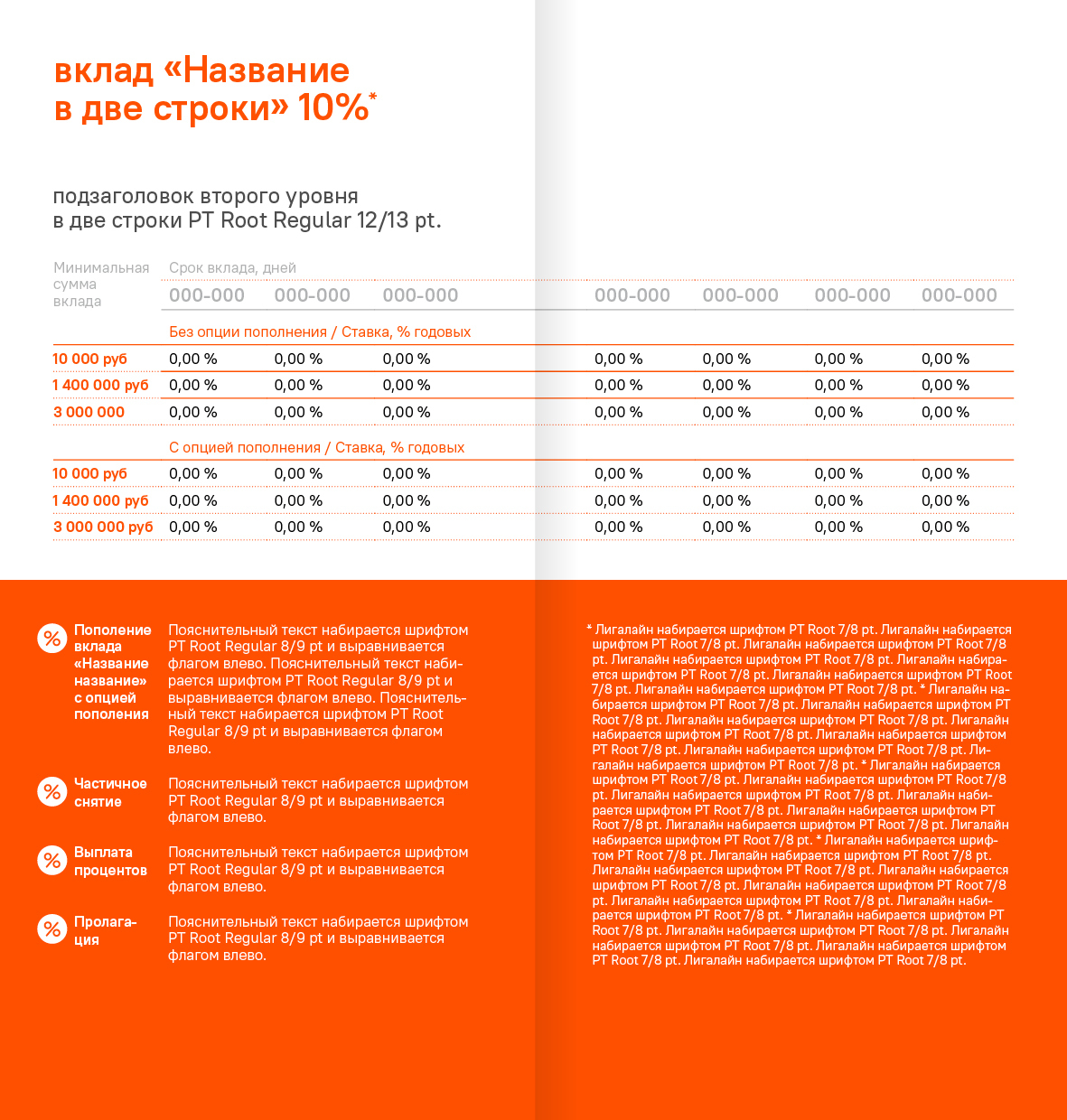
буклет




социальные сети
4.
4. социальные сети
обложки Instagram/Facebook
пример визуала




сувениры
5.
5. сувениры
кружка
блокнот
пакет
ручка


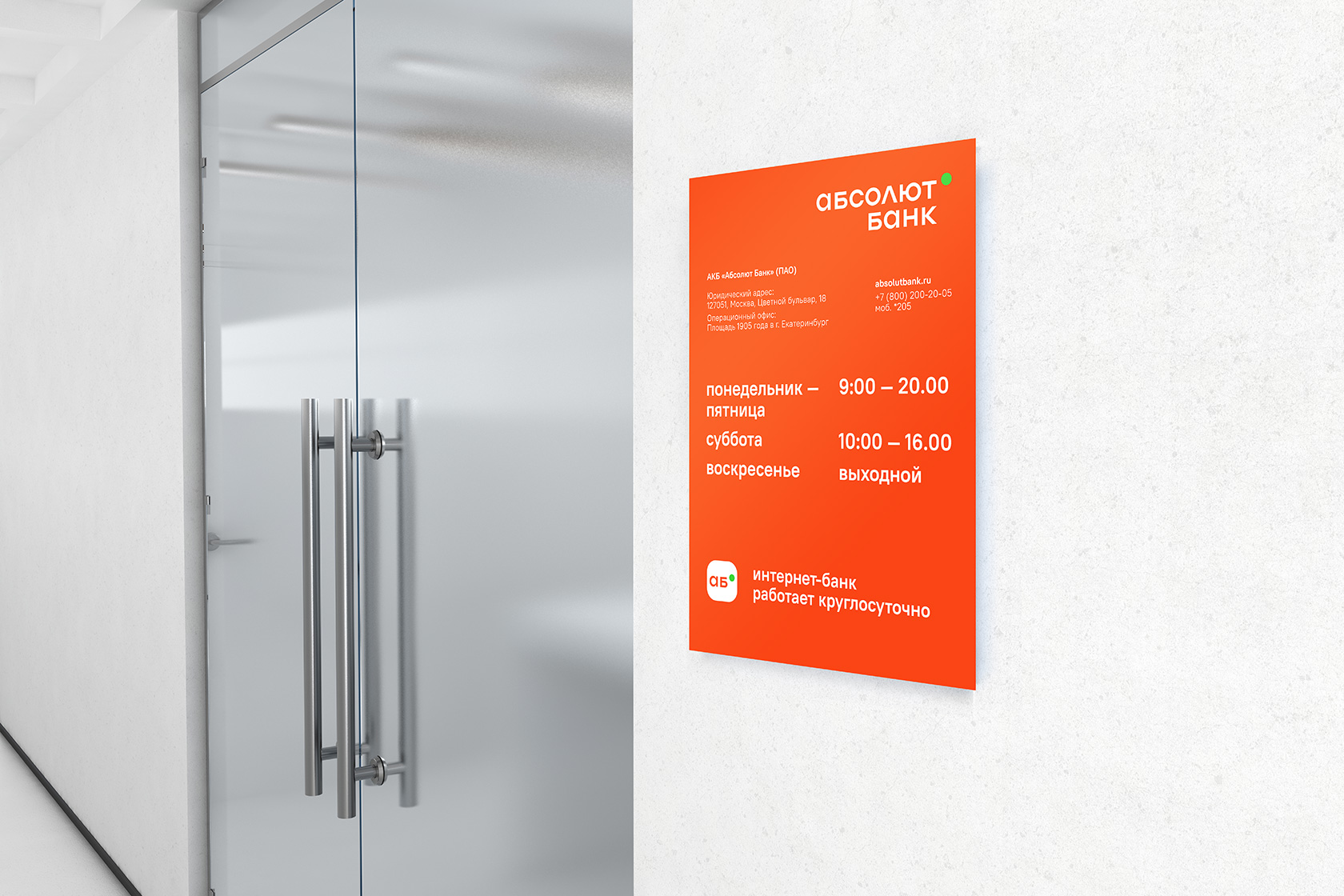
оформление
входной зоны
входной зоны
6.
6. оформление входной зоны
схема размещения логотипа на здании


коммуникации:
руководство к действию
руководство к действию
7.
7. коммуникации
вводные
целевая аудитория коммуникаций
- Внешняя
- Внутренняя
задачи коммуникационной стратегии
- Ознакомление ЦА с позиционированием марки: ключевыми понятиями, ценностями, константами.
- Разъяснения сложных терминов и понятий из смыслового поля марки.
- Закрепление новых имиджевых характеристик, ассоциаций.
- Генерация узнаваемости обновленного визуального образа бренда (для внешней аудитории).
- Глубокое понимание и ретрансляция ключевых ценностей банка (для внутренней аудитории).
основные понятия
ключевые ценности
- Digital-гуманизм
- Осмысленная технологичность
- Человечность
- Понятность
- Ориентация на интересы человека.
знаковые термины
- Абсолют и точка. Слоган первого этапа коммуникаций, который не только подчеркивает новаторский и экспертный характер бренда, но и напрямую связан с обновленной айдентикой марки.
- Digital гуманизм – умное использование новейших достижений банковских технологий под руководством и во благо человека.
tone of voice
Бренд который живет на стыке технологичности и гуманизма, для коммуникации выбирает человеческий — понятный, живой, образный, харизматичный — язык. Никакой сухости или официоза, если речь, конечно, не о деловой документации. Однако — и никаких избыточных заигрываний. Ясно, современно, актуально, коротко, по делу. Иногда — с легкой иронией или улыбкой.
система вербальных сообщений
внешние коммуникации
От технологий — к человеку.
И обратно.
Ежедневно. Год за годом.
Абсолют и точка.
И обратно.
Ежедневно. Год за годом.
Абсолют и точка.
Люди работают.
Технологии работают.
Так это и работает.
Абсолют и точка.
Технологии работают.
Так это и работает.
Абсолют и точка.
Диджитал гуманизм —
это для человека.
И его новых возможностей.
Абсолют и точка.
это для человека.
И его новых возможностей.
Абсолют и точка.
внутренние коммуникации
Восстание машин отменяется.
Начинается диджитал гуманизм.
Абсолют и точка.
Начинается диджитал гуманизм.
Абсолют и точка.
Главное для нас — команда.
Продвинутые технологии — ее часть.
Абсолют и точка.
Продвинутые технологии — ее часть.
Абсолют и точка.
Это не зеленый кружок.
Это наша включенность.
Абсолют и точка.
Это наша включенность.
Абсолют и точка.
Современные решения.
Продвинутые люди. Гармония.
Абсолют и точка.
Продвинутые люди. Гармония.
Абсолют и точка.
коммуникации:
носители
1-го этапа
носители
1-го этапа
7.1.
7. коммуникации
основной визуальный принцип
Текстовые макеты, в которых зеленая точка выделяет главные, принципиальные для новой платформы банка мысли, понятия, хайлайты. А именно слова и фразы, связанные с технологиями, online, включенностью, диджитал-гуманизмом.
Например:
Например:
В данном случае выделяем
слово «включенность»
зеленой точкой
слово «включенность»
зеленой точкой
Важно, чтобы слово, которое надо выделить, находилось в конце строки.
А также, чтобы переносы слов были логичными.
А также, чтобы переносы слов были логичными.
Верно!
Выделяется неправильное по смыслу слово.
Нелогичные переносы.
знаки препинания
Важно, чтобы сообщения были достаточно короткими и состояли из одного предложения. Но если этого все-таки не удалось избежать, тогда, если точка (запятая и т. п.) попадает на конец строки, мы ее не ставим. Разделителем предложений является перенос. Если предложение заканчивается в середине строки, точка ставится.
Верно!
Не ставятся точки (запятые) в конце строки.
носители
Примеры внешних коммуникаций:
Примеры внутренних коммуникаций:
коммуникации:
носители
2-го этапа
носители
2-го этапа
7.2.
7. коммуникации
основной визуальный принцип
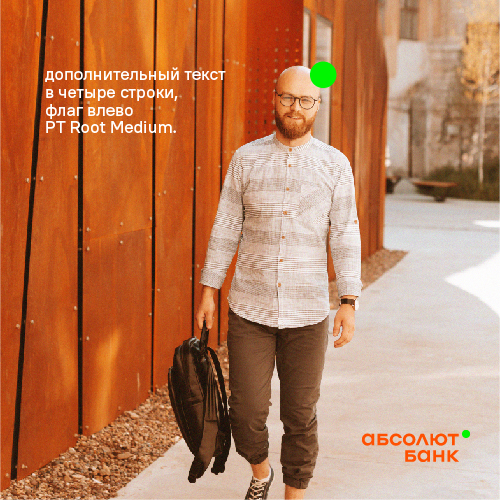
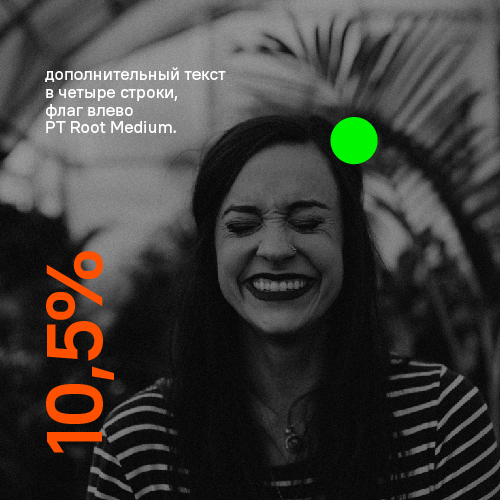
К текстовым макетам на втором этапе прибавляется фотоизображение сотрудников банка или их клиентов. Коммуникация ведется от лица людей на фото. На каждом макете подписаны имя и должность. Тем самым макеты становятся более «гуманистичными».Подбор фотоизображений подчиняется правилам фотостиля, которые описаны в разделе «Основные константы фирменного стиля — фотостиль». Зеленая точка теперь ставится не в тексте, а над изображением человека. Для внешней аудитории рекомендовано использовать фотостили B2B и B2C, для внутренней аудитории — фотостиль B2C..
носители
Примеры внешних коммуникаций:
Примеры внутренних коммуникаций: